Enhancing Typography: A Step-by-Step Guide to Adding Custom Fonts to React Native Apps on iOS and Android

Introduction:
Typography plays a crucial role in the visual appeal of mobile applications. Using the right fonts can greatly enhance the user experience and brand identity. In React Native, incorporating custom fonts into your iOS and Android applications might seem complex at first, but with the right guidance, it’s a straightforward process that can greatly enhance your app’s aesthetics. In this tutorial, we’ll walk you through the step-by-step process of adding a custom font family to your React Native application on both iOS and Android platforms.
Step 1: Choose Your Fonts
Before you begin, select the fonts you want to use in your application. Make sure you have the font files in formats like .ttf or .otf ready. There are many resources online where you can find both free and premium fonts that suit your app's style.
Step 2: Organize Your Font Files
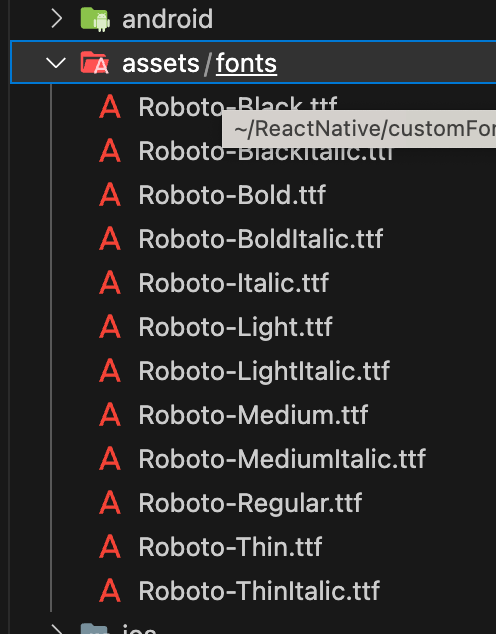
Create a folder in your project directory to store your font files. You can name it something like assets/fonts.

Step 3 : Define assets directory
if React Native Version ≥ 0.60 (Detail)
Create the file “react-native.config.js” and add the following code:
module.exports = {
project: {
ios: {},
android: {},
},
assets: ["./assets/fonts/"], // stays the same
if React Native Version < 0.60
You need to tell React Native where our custom fonts are located. Adding the following lines to your package json
"rnpm": {
"assets": [
"./assets/fonts/"
]
}Step 4: Link Fonts in React Native
For React Native Version< 0.69
React Native provides thereact-native link command to automatically link assets like fonts. In your terminal, navigate to your project's root directory and run the following command:
npx react-native linkFor React Native Version ≥ 0.69
Due to autolinking, link and unlink commands have been removed in React Native 0.69.
Run in terminal
npx react-native-assetStep 5: Update Your App’s Configuration For iOS, you need to add the font references to your app’s configuration:
- Navigate to the
iosdirectory for your project. - Open the
Info.plistfile and add an entry for each font under theUIAppFontskey. Specify the font filenames without the file extension.
Example Info.plist snippet:
<key>UIAppFonts</key>
<array>
<string>FontName-Regular.ttf</string>
<string>FontName-Bold.ttf</string>
</array>
After adding this files to Info.plist, make sure to do pod install
npx pod-install iosStep 6: Applying Custom Fonts
Now you’re ready to use your custom fonts in your app’s styles. When applying styles, reference the font family using the exact name of the font file (without the file extension).

Step 7: Testing and Finalizing
Thoroughly test your app on both iOS and Android devices or emulators to ensure consistent font rendering and proper styling. Make adjustments if needed.

Conclusion:
By integrating custom font families into your React Native app, you have the opportunity to elevate its design and create a more captivating user experience. Through careful font selection, integration, and styling, you can ensure your app stands out while maintaining compatibility across both iOS and Android platforms in the latest React Native version. Start experimenting with fonts today and watch your app’s visual appeal soar to new heights!
You can see my demo project code on Github. I have tried my best to give you detailed information about how to use custom fonts. Thanks for reading my article. Please clap if you like it!