Mastering Throttle and Debounce Functions in React Native with Javascript

Introduction:
Throttling and debouncing are essential concepts in JavaScript that play a crucial role in optimizing React Native applications for better performance. In this guide, we’ll delve into the world of throttling and debouncing, providing practical examples using React Native.
Throttle Function:

What is Throttling?:
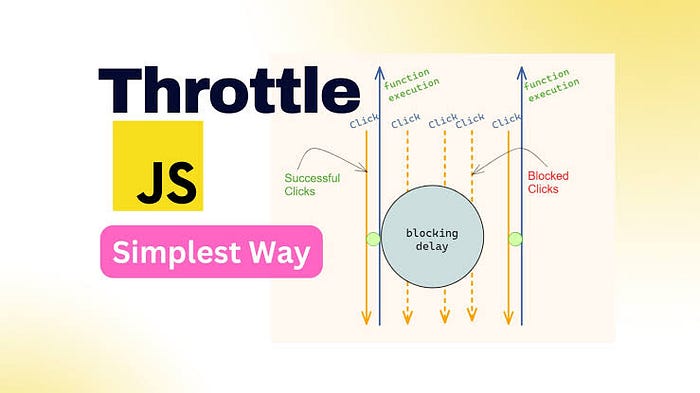
Throttling is a technique used to control the rate at which a function is executed, ensuring it doesn’t run too frequently. In React Native development, it’s vital for managing resource-intensive operations.
Scenarios for Throttling:
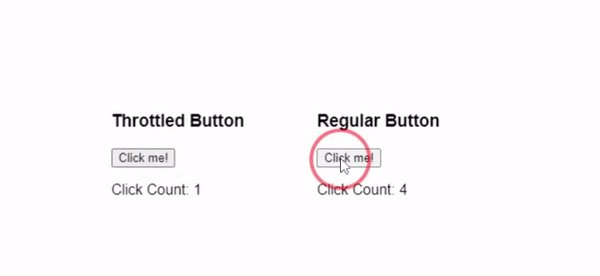
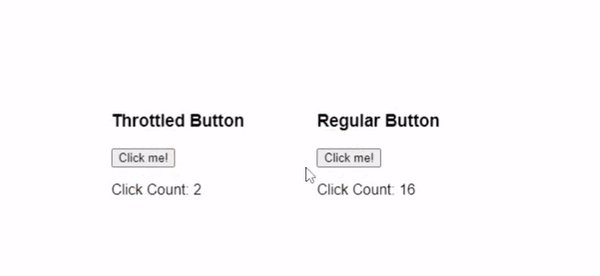
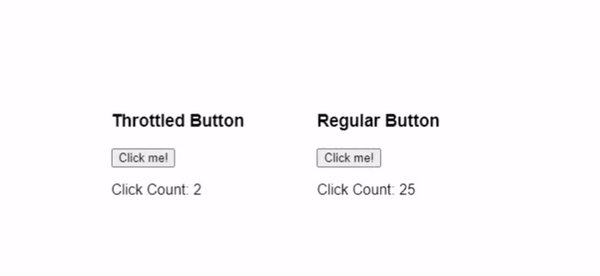
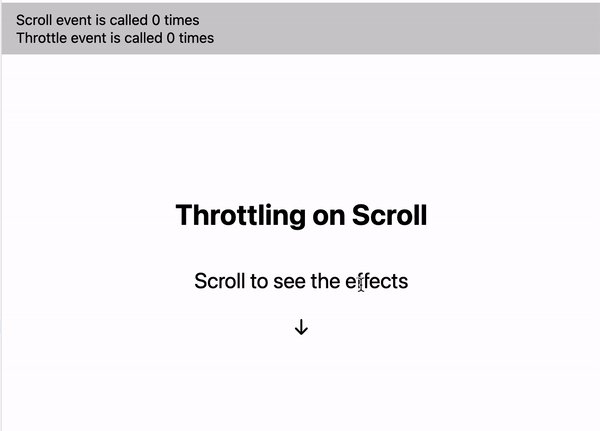
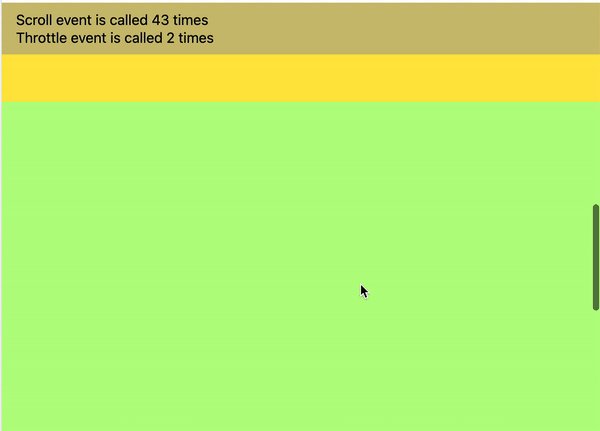
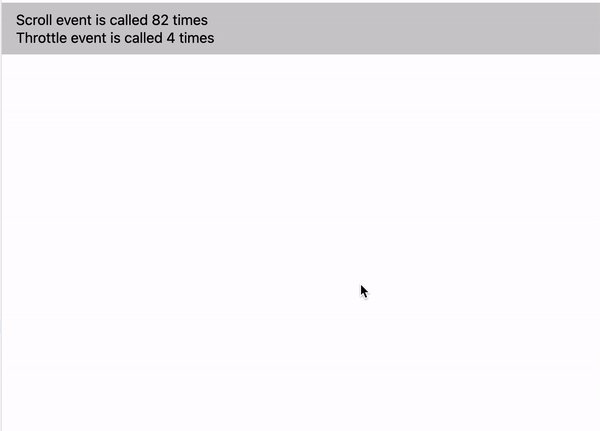
Throttling is beneficial in scenarios like handling user input, ensuring that actions like button clicks or scroll events don’t overwhelm the app with excessive function calls.
React Native Use Case:
We’ll demonstrate how throttling improves the user experience in React Native by throttling the submission of a form, preventing multiple submissions within a short time frame.


How Throttle Works:
Let’s dive into a simple example of a throttle function in JavaScript with React Native:
import React, { useState, useCallback } from 'react';
import { View, TouchableOpacity, Text } from 'react-native';
const throttle = (func, delay) => {
let throttling = false;
return (...args) => {
if (!throttling) {
throttling = true;
func(...args);
setTimeout(() => {
throttling = false;
}, delay);
}
};
};
const ThrottleExample = () => {
const [count, setCount] = useState(0);
// Use useCallback to memoize the throttled function
const handlePress = useCallback(
throttle(() => {
setCount(prevCount => prevCount + 1);
}, 1000),
[]
);
return (
<View>
<TouchableOpacity onPress={handlePress}>
<Text>Click Me (Throttle)</Text>
</TouchableOpacity>
<Text>Click Count: {count}</Text>
</View>
);
};
export default ThrottleExample;
Debounce Function:

What is Debouncing?
Debouncing is another JavaScript technique that ensures a function is only executed after a certain delay following the last invocation. In React Native, it’s crucial for smoother user interactions.
Situations for Debouncing:
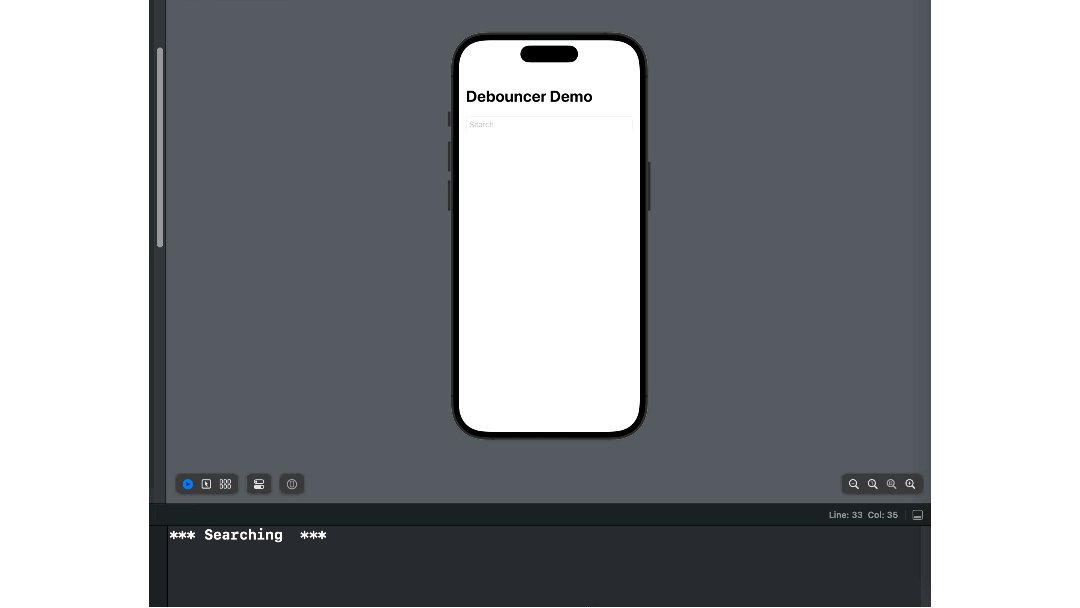
Debouncing is vital in scenarios like handling user input in search bars, reducing the number of API requests sent when users type rapidly.
React Native Use Case:
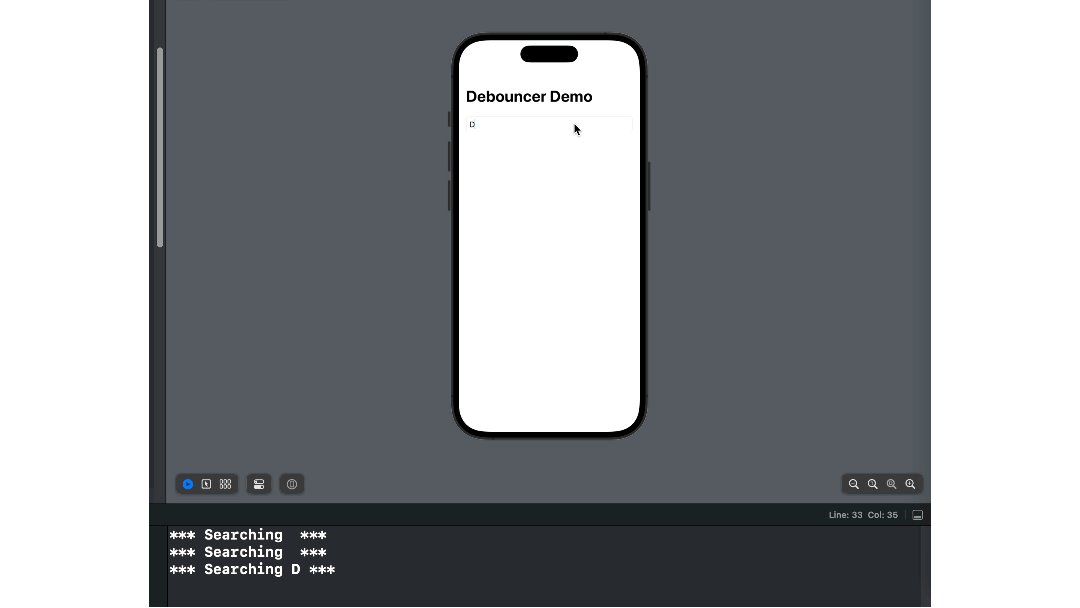
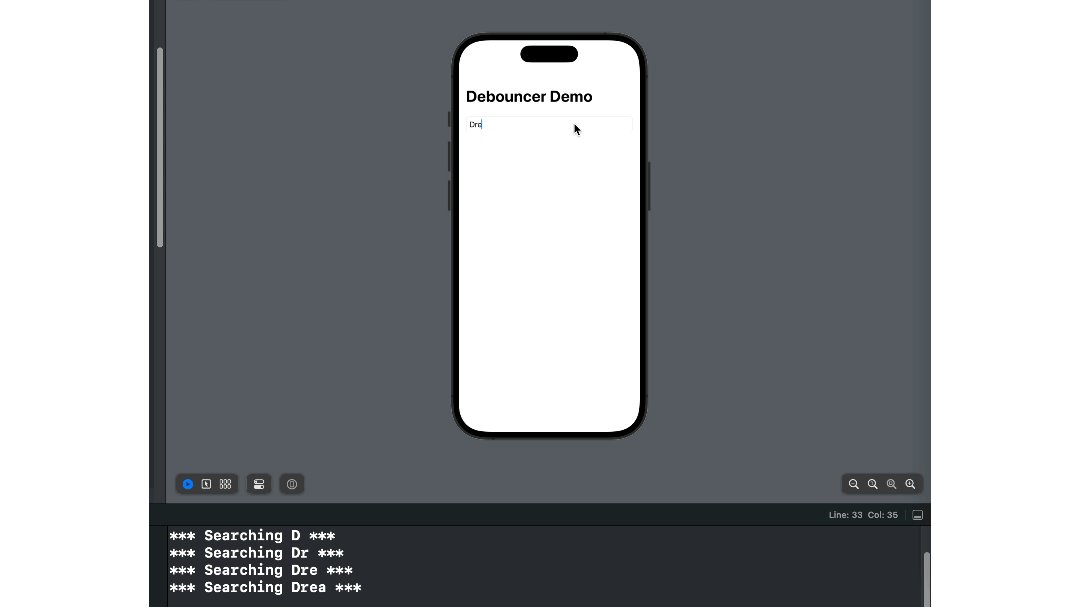
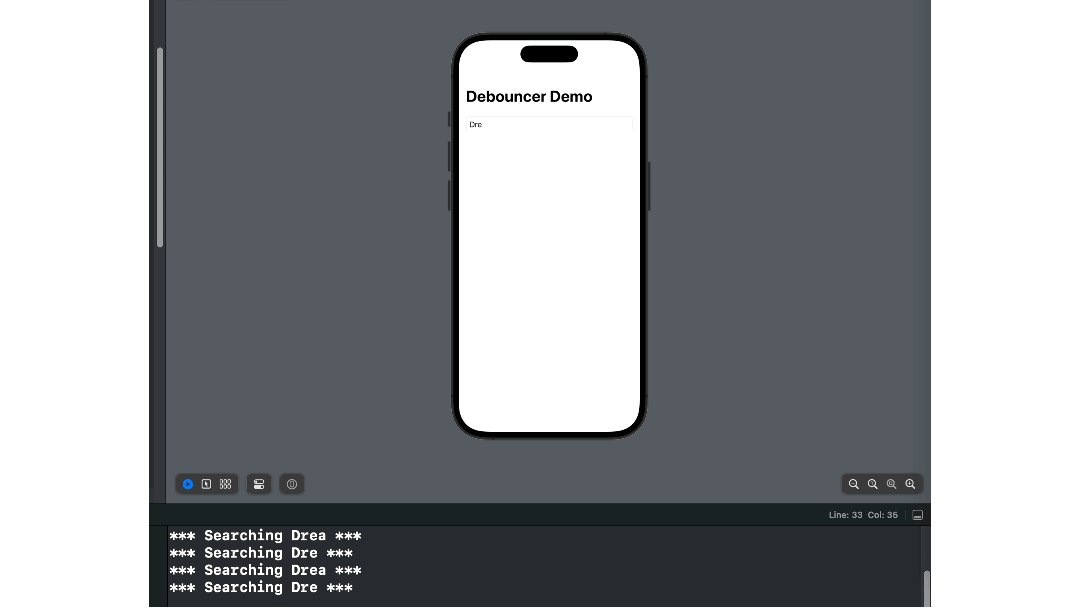
We’ll present a practical React Native example where debouncing optimizes user input handling, creating a responsive search bar that sends requests only after the user stops typing.

How Debounce Works:
Let’s implement a debounce function and a React Native example:
import React, { useState } from 'react';
import { View, TextInput, Text, ActivityIndicator } from 'react-native';
const debounce = (func, delay) => {
let timeoutId;
return (...args) => {
clearTimeout(timeoutId);
timeoutId = setTimeout(() => {
func.apply(this, args);
}, delay);
};
};
const DebounceExample = () => {
const [searchTerm, setSearchTerm] = useState('');
const [searchResults, setSearchResults] = useState([]);
const [loading, setLoading] = useState(false);
const fetchSearchResults = async (term) => {
try {
// Perform an API request based on the search term
const response = await fetch(`YOUR_API_ENDPOINT?q=${term}`);
const data = await response.json();
setSearchResults(data);
} catch (error) {
console.error('Error fetching data:', error);
// Handle the error, e.g., show an error message to the user
} finally {
setLoading(false);
}
};
const debouncedSearch = debounce(fetchSearchResults, 500);
const handleSearch = (text) => {
setSearchTerm(text);
setLoading(true);
debouncedSearch(text);
};
return (
<View>
<TextInput
placeholder="Search..."
onChangeText={handleSearch}
/>
{loading ? (
<ActivityIndicator size="small" color="#0000ff" />
) : (
<Text>Search Results: {searchResults.length}</Text>
)}
</View>
);
};
export default DebounceExample;
Benefits :
Responsiveness:
Throttle ensures a responsive UI by limiting function calls. Debounce optimizes input handling.
User Experience:
Throttle prevents rapid actions, creating a smoother user experience. Debounce reduces redundant operations.
Resource Efficiency:
Throttle and debounce save resources by controlling function frequency and network requests.
Performance:
Prevents bottlenecks, maintains code organization, and ensures consistent interactions.
Network Tolerance:
Throttle and debounce handle slow network connections gracefully.
Conclusion:
Throttle and debounce functions are essential tools in your JavaScript toolkit, especially when working with React Native. Throttling helps control the rate of function execution, while debouncing ensures actions are only performed after a period of inactivity. By applying these techniques, you can create more responsive and performant mobile applications.Whether you’re building a gaming app, a weather app, or any other React Native project, understanding and implementing throttle and debounce functions can lead to a smoother and more enjoyable user experience. So, the next time you need to manage the speed of your functions in React Native, remember to throttle or debounce, and your users will thank you for it.
Feel free to leave your comments and questions below!